💙 들어가며
position(relative, absolute)를 통해 부모 자식 위치를 정하고
부모에 flex 정렬을 적용한다면
어떻게 화면에 출력될까?
✏️ 학습내용 정리
#position과 flex정렬: 자식 중 absolute에만
부모가 position을 relative로 적용하고
특정 자식에만 absolute를 적용하면
다른 자식들은 flex 정렬이 먹지않고
absolute한 자식만 flex 정렬이 먹는다.

HTML 구현시 아래와 같이 자식이 3개 있다고 하면
<label class="">
<input type="text" placeholder="이름"> //자식1
이름 //자식2
(슈도클래스) //자식3
</label>
CSS를 통해 슈도클래스(::after) 녀석(자식3)에만
position: absolute를 적용하면
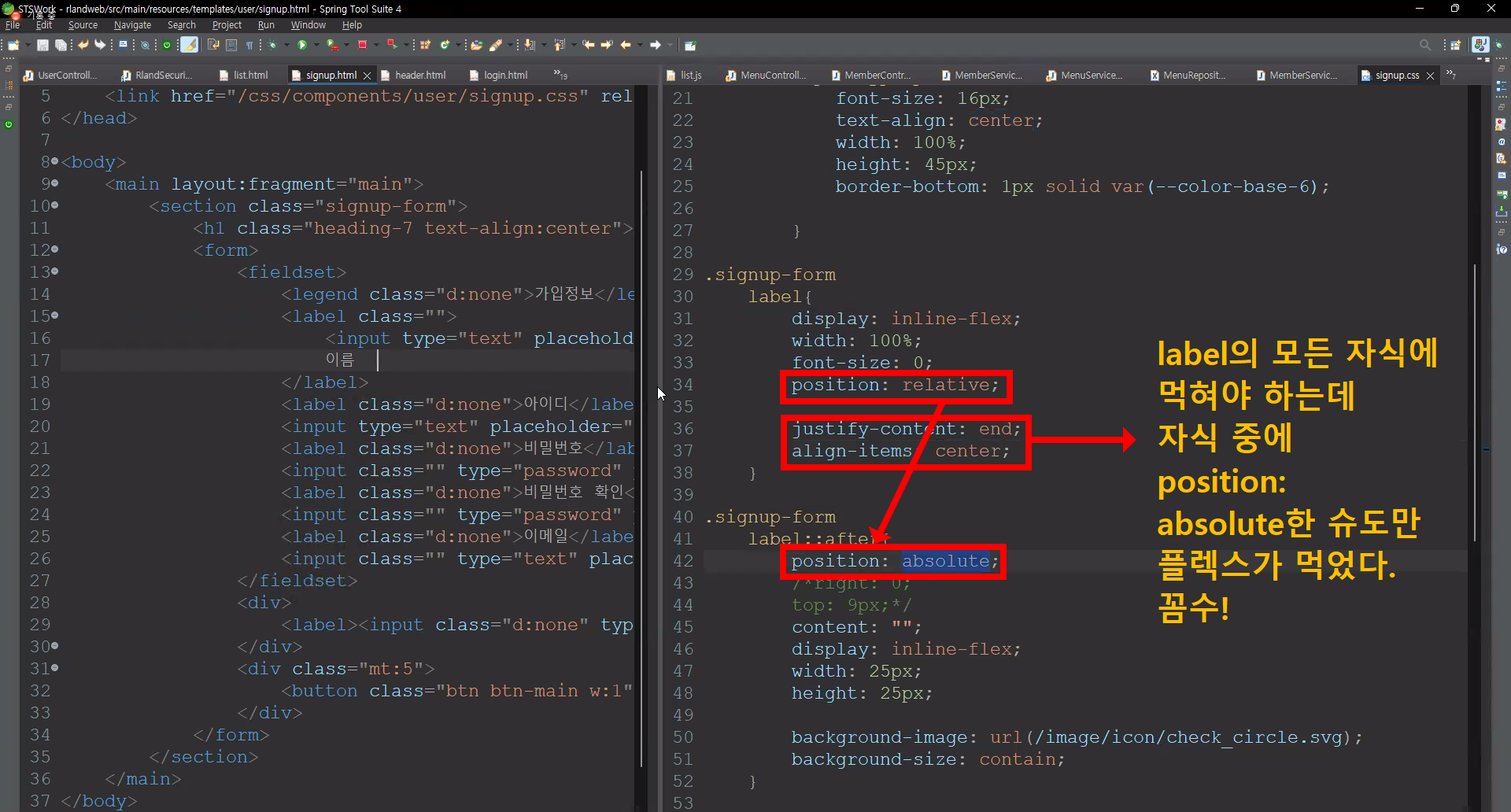
.signup-form
label{
display: inline-flex;
width: 100%;
font-size: 0;
position: relative;
justify-content: end;
align-items: center;
}
.signup-form
label::after{
position: absolute;
right: 0;
top: 0;
content: "";
display: inline-flex;
width: 25px;
height: 25px;
background-image: url(/image/icon/cancel_circle.svg);
background-size: contain;
}
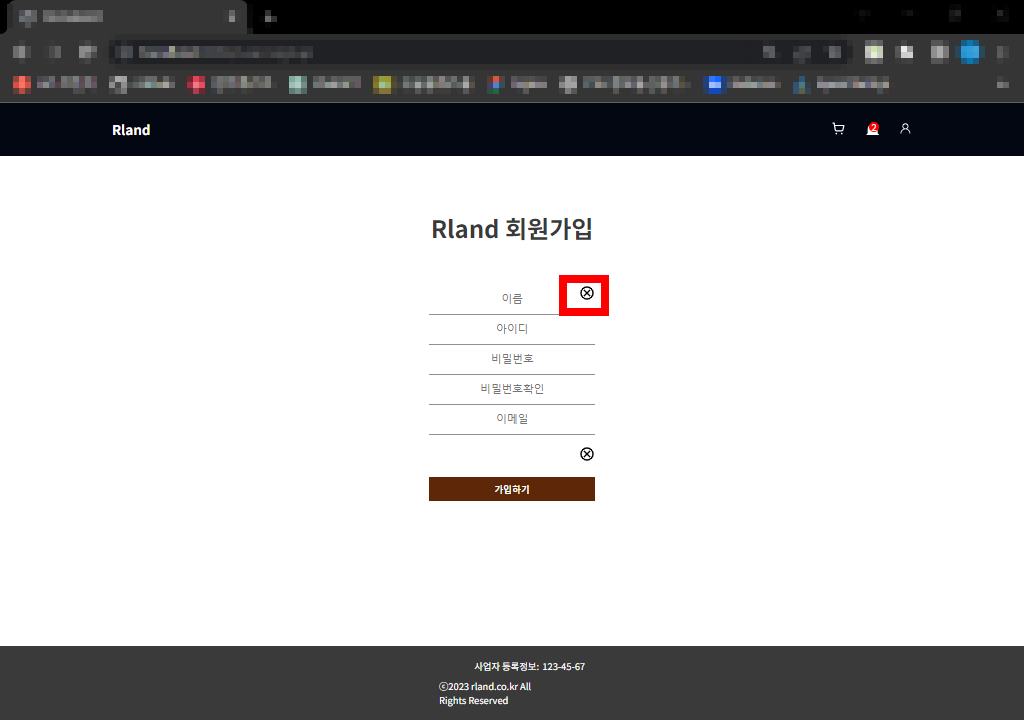
아래와 같이 자식1, 자식2에는
flex 정렬이 먹지 않고
자식3에만 flex 정렬이 먹었다.
(justify-content: end;
align-itmes: center;)

💙 마치며
1.
absolute한 녀석에만
flex 정렬이 먹는 것은 일종의 꼼수라고 한다.
(ㅋㅋ)
잘 활용하면 input 박스 디자인 하는데
많은 도움이 될 수 있겠다.

'HTML & CSS' 카테고리의 다른 글
| [뉴렉처 6기] HTML & CSS│여러가지 슈도클래스를 활용한 인풋박스 활성화 디자인 (0) | 2023.10.25 |
|---|---|
| [뉴렉처 6기] HTML & CSS│transition의 초기값 (0) | 2023.10.15 |
| [뉴렉처 6기] HTML & CSS│sticky와 fixed의 차이 (0) | 2023.10.10 |
| [뉴렉처 6기] HTML & CSS│Util과 Component│Form 유효성 검사│width: 100% vs inherit (0) | 2023.10.02 |
